Адаптивная верстка
Точного сходства конечно нет, ведь на мониторе компьютера или ноутбука можно вместить много информации в ширину экрана, а на телефоне это не сделаешь, что бы не сломать глаза, поэтому на экранах с меньшей диоганалью, выбрасывается все то, что не имеет большой ценности, это как правило картинки, или же делается так что бы они отображались не справа или слева, а снизу. Также остальные блоки сайта отображаются снизу, т.е. что бы пользователь мог только прокручивать вверх или вниз, а не в стороны, поскольку это очень неудобно, думаю вы с этим сталкивались! Адаптивный дизайн делается для того, что бы ваши потенциальные клиенты чувствовали себя комфортно просматривая страницы вашего сайта и что бы им не приходилось постоянно заниматься масштабированием экрана увеличивая или уменьшая его.
Часто приходиться слышать что-то такое «Мы делали сайт давно и тогда о мобильной версии даже никто не задумывался»
Раньше не было такого количество мобильный устройств, да и не было таких технологий.
Как правило сайты делались под большие экраны фиксированной ширины, например 1200px.
Существовала также резиновая верстка, в которой ширина и прочие размеры блоков указываются в процентах, это тоже относиться к адаптивной верстке, поскольку страница сайта всегда будет подстраиваться под ширину вашего устройства.
Помимо резиновой верстки существовали сайты, которые имели свою мобильную версию, например WAP сайты, работающие на отдельном поддомене, например m.site.ru.
Сейчас тоже есть такие сайты, которые делаются отдельно от основного, но такие сайты сложнее поддерживать, ведь это фактически отдельный сайт, на своем домене.
Преимущества адаптива в том, что сайт у вас один, а значит и контент весь тот же самый, отличается только его внешний вид.
Например, если у вас монитор 1366px, то сайт размером 1200px займет не все пространство монитора, а сайт имеющий ширину 100% займет всю часть вашего экрана.
Если вы откроете сайт на мобильном устройстве, на котором ширина экрана как правило 480px или даже 320px то 1200px соответственно на нем не уместятся. А если у сайта ширина 100%, то тогда не имеет значения какого размера ваш экран, 100% это всегда равно вашему разрешению и горизонтальной прокрутки у вас не появиться, в отличии от сайтов, которые имеют фиксированную ширину в пикселях.
Как я понимаю, каким-то образом определяется с какого устройства человек заходит, и выдается та или иная версия сайта?
Да, именно так, определяется разрешение устройства, а точнее его ширина.
Если допустим ширина устройства 1000px или больше (обычный монитор) то показывается обычная верстка для ПК, если ширина меньше, допустим 500px, то верстка меняется.
Как именно меняется верстка?
Для каждого разрешения делают свои макеты. Все кто заказывали себе сайт, сначала заказывали макет у дизайнера.
На каждую страницу делают один макет, но если надо делать и для мобильной версии, то тогда для каждой страницы уже как минимум два.
Чем больше макетов, тем лучше, но это соответственно и дороже. Для версии на ПК один макет, для планшета другой, для телефона с большим экраном третий, с маленьким экраном четвертый.
Каждый макет имеет общий стиль, но тем не менее вид различается,
меняется вид блоков, текста, картинок и тд.
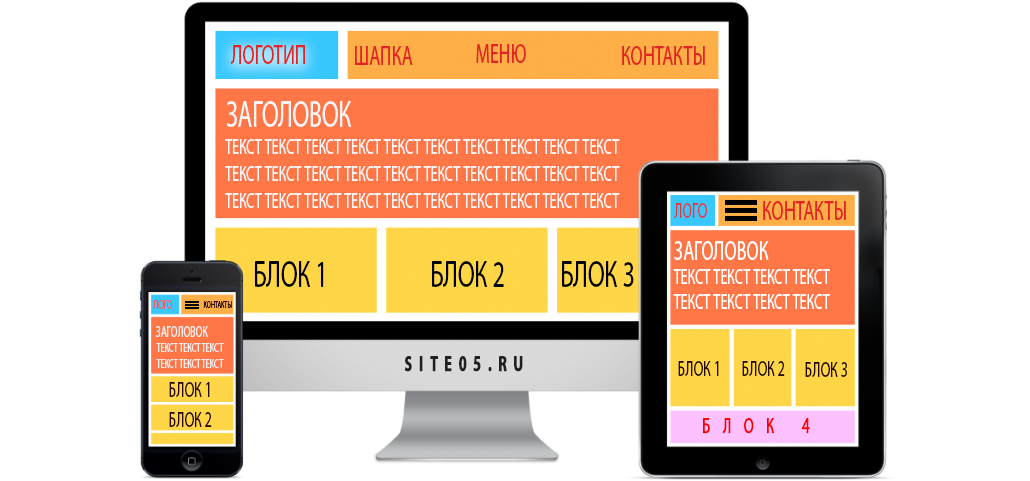
Ниже изображены три макета по которым все должно быть понятно:

Самый главный вопрос, какова стоимость адаптивной верстки?
Стоимость адаптивной верстки приблизительна равна стоимости верстки обычного макета плюс еще 2-3 макета под мобильные устройства.
Дизайнеру легче сделать дизайн трех макетов одного стиля с разными разрешениями, чем делать три совершенно разных макета для разных сайтов, поэтому стоимость будет чуть дешевле, а не как за три совершенно разных макета.
Но тем не менее, как для дизайнера, так и для верстальщика, это дополнительный труд, поэтому и цена за адаптивную верстку будет дороже, чем за обычную.
Как сэкономить на адаптивной верстке?
Чем сложней дизайн, тем выше трудозатраты, следовательно и цена.
Не нужно делать сложных блоков, слайдеров и тд, их лучше скрывать в мобильном виде. По возможности убрать все лишнее, это баннеры, анимацию, лишний контент и тд. Получается тем самым не нужно будет делать дополнительный дизайн и верстку для некоторых блоков.
Минусы адаптива
Главный минус это лишний трафик в мобильной версии. Страница всегда грузится та же самая и на ПК, и на телефоне. Не смотря на то, что лишние блоки в моб версии мы скрываем, на самом деле они все равно всегда грузятся в наш телефон или планшет. Ведь отображение макета строиться самим браузером в устройстве клиента.
Можно дополнительно обрабатывать вид страницы на стороне сервера, но это дополнительные трудозатраты и этого как правило не делают, верстка должна быть динамичной, не забываем, что телефон можно перевернуть в вертикальный или горизонтальный режим, от этого меняется ширина устройства. Поэтому минуса здесь как такового и нет.
Плюсы
Один шаблон, один код, который меняет свой вид в зависимости от разрешения устройства. А поскольку код один, его легче обслуживать, не надо создавать отдельные шаблоны и поддомены для ПК и моб.версии сайта.
Страницы сайта адптируются под любые экраны и благодаря этому пользователю комфортно пользоваться сайтом на большом дисплее, так и на различных гаджетах.
Загрузка
|
admin
|
|
Задавайте вопросы в комментариях!
|
|
Руслан
|
|
Добрый день. Я владелец сайта, достаточно давно назрела необходимость в адаптивной верстке. Подскажите:
1. Какую информацию нужно подготовить для того, что бы это сделать? 2. Какова стоимость работ? (На сайте я насчитал 8 видов страниц у которых шапка и подвал одинаковый, но отличается верстка и контент тела страницы) 3. Будет ли индексироваться страницы адаптивной версии в поисковиках и если да, то как? 4. Какова вероятность ошибочного перевода посетителя сайта на адаптивную версию и как это версия в этом случае будет выглядеть на экране монитора? |
|
admin
|
|
Руслан,
1. Нужно заказать макеты у дизайнера, затем предоставить их верстальщику на верстку, заключительным этапом будет интеграция верстки в CMS. 2. Стоимость зависит от сложности макетов и их количества. 3. Я не встречал какого-либо ложного срабатывания, показывается именно тот макет, который соответствует разрешению устройства, с которого зашли в данный момент на страницу (сайт). |
Калькулятор соотношения сторон пропорции ширины и высоты
Калькулятор стоимости кафеля (плитки)
24.окт.2021
Битрикс Работа с сокетами Ошибка! Не работает
В проверке сайте можно наблюдать такую ошибку
Работа ...
17.июл.2021
Как передать Roistat в заказ 1С-Битрикс
Передать ID Roistat можно в сам заказ в Битриксе после его о...
21.июн.2021
Сбой на файле, ошибка распаковки пакета
При очередном обновлении 1С-Битрикс выскочила ошибка [UUGZA0...
03.июн.2020
Не выводиться заглушка в композитном кеше
Столкнулся с тем, что при указании заглушки в динамической о...
01.апр.2020
Установка SSL сертификата LetsEncrypt на BitrixVM
Установка SSL сертификата LetsEncrypt на виртуальную машину ...
07.мар.2020
Битрикс настройка SSL, ошибка работы с сокетами
Заходим в меню битрикса выбираем 8. Manage pool web servers ...
14.ноя.2019
Не выгружаются заказы в 1С
Не выгружаться заказы в 1С из сайта на битрисе могут по разн...
07.ноя.2019
Видео youtube на фон сайта
Как-то на сайт мне нужно было вывести видео на весь экран, к...
05.ноя.2019
Свойство с большим списком (датой)
Если в инфоблоке необходимо использовать свойство типа списо...
05.ноя.2019
Основные настройки BitrixVM
Приведу основные пути и файлы конфигурации в виртуальной маш...